Coding Fantasy is a new platform for learning CSS, HTML and JavaScript by playing coding games. It already offers a free fun educational game for learning how to use the CSS Flex Box mode and here we look at what it entails.
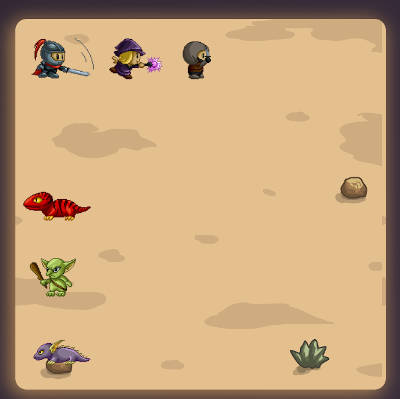
Coding Fantasy's creator Nick Bull has provided a well thought out gamified approach for learning about web development. The first game, Flex Box Adventure, uses three simple sprites - the Knight, Mage and Rogue- who must defeat the evil forces. Defeating them means placing your heroes at the same position as the evil ones by using flexbox's instructions like flex-direction,justify-content and align-items.
Check the pictures below for an example of how it works:
Challenge

Solution
#field {display: flex;flex-direction: column;justify-content: flex-end;}



Comments